2013-09-26
いわゆるlightBox系のライブラリである「thickbox」。ファイルの少なさと設置の簡単さでそこそこ人気がありそうなライブラリ。
thickboxのインラインフレーム表示でパラメータ付きのフォームを表示しなければいけないケースに出くわし、普通に下記の通りにやってみると、
htmlStart
予約フォーム
htmlEnd
あれれGET値のidがPHPに渡らない…
「thickbox パラメータ」でググって調べてみると2つの解決法が出てて、何やらthickbox.jsを改造するコードが紹介されていたが、効果なし!
諦めずに「jquery parameter」でググっ...
2013-09-10
2013年9月にロリポップサーバーで、なんと8,438件ものサイトがハッキングされ、サイトが改ざんされた様子。前に、GMOクラウドのサーバーからもワードプレスのハッキングについてのメールが届いていた。ワードプレスは利用者が多いので、信頼してしまいがちだが、利用者が多ければ多いほど強者のハッカーに狙われてしまう。だからもうワードプレスは使用しない方が得策だろう。
サイトの改ざんだけで済めばいいが、データベースを初期化されたりしたらもうおしまい。ワードプレスに依存している会社は倒産するかもしれない。そんな会社は急いでワードプレスを普通のHTMLに戻さないといけない。かなり面倒臭いけどね。
...
2013-09-05
javascriptの演算子はPHPと扱いが違うようで、変数と変数を以下のように足し算すると、
htmlStart
var a = 100
var b = 200
total = a + b;
alert(total); //結果 100200
htmlEnd
結果は演算の値ではなく、変数と変数の結合の値が出てしまう。
PHPの変数の結合は「.」ピリオドだが、javascriptは「+」だからこうなってしまうのである。
なので、javascriptで演算する場合は、変数をparseInt関数で数値型にしなければいけない。
htmlStart
var a = 100
va...
2013-09-01

※2014/11/06改定 この記事はスレイプニルのバージョンが4.3.10のケースなので、万能な情報ではないかもしれません
スレイプニル(以下、プニル)のブックマークのインポートで悩んでるアナタ!自分も悩んだことあるけど、なんとかで解決できました!
とりあえずIEにエクスポートをすることが肝要。IEにエクスポートしてしまえば、他のどんなブラウザでもIEのお気に入りをインポートできるはず!なんてったってIEはwindowsデフォルトのブラウザなのだから。
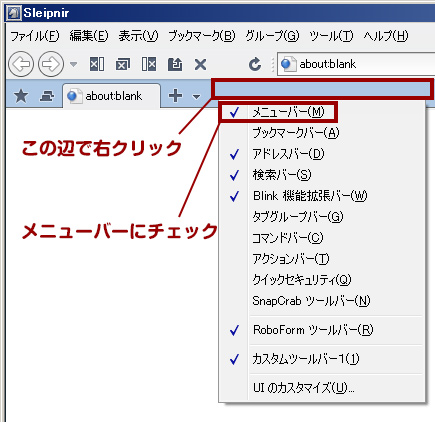
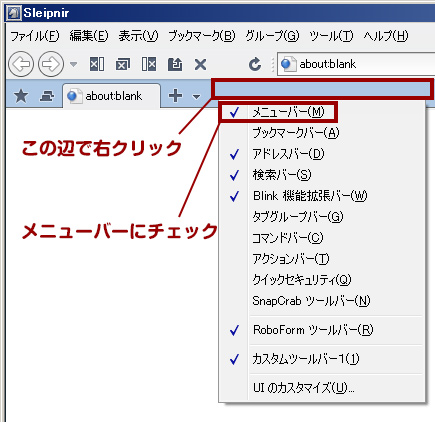
①まずはプニルのメニューバーを表示(近年のブラウザはメニューが初期状態では非表示になっているが、これは表示しておかないと色...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-07-28
レンタルしていたサーバー屋が廃業するということで、サイトのお引越しをせざるを得なくなってしまった。
ポータルサイトの引越しの際、ユーザーが管理画面からアップロードしたデータを新しいサーバーに移動した際に、パーミッションが初期状態になってしまった。パーミッションを変更しなければ、管理画面から変更ができなくなってしまう。
ディレクトリは【755】から【777】へ
ログファイルは【644】から【666】へ変更しなくてはいけない。
普通ならFTPソフトで変更すれば終わりの話なのだが、ディレクトリが1000ファイル以上あり、各ディレクトリには無数の画像ファイルが存在し、FTPでの手作...
2013-05-05
画像ファイルがあるかないかを判断して、必要に応じてノーイメージ(now printing)を表示する時などに使用するファイル存在確認の代表的関数file_exists()。
phpStart
$path = './log/item/12345.jpg';
if(file_exists($path)){
$img = $path;
}else{
$img = '/img/noimage.jpg';
}
phpEnd
しかし、自サーバーならfile_exists関数でファイルがあるかないかを判断できるが、他ドメイン&他サーバーでは使用できないので、その場合はget_hea...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-12-26
さくらインターネットの共有サーバーではhtaccessのルールが特殊で、結構悩まされる。安いサーバーに難があるのは仕方がないけど…。
既に拡張子が「html」で作成されたサイトで、後からSSIやPHPを使いたいという状況。これWEBの仕事してるとそこそこ出てくるよね?
URLを変えるのはSEO的にイヤだということで、拡張子はhtmlのままSSIやPHPを使用したいという時は、htaccessにちょいと書いてやるだけで実現します。
htmlStart
▼phpの場合
AddType application/x-httpd-php .htm .html
▼SSIの場合
Add...
この記事がお役に立てましたら是非シェアのご協力お願いします。